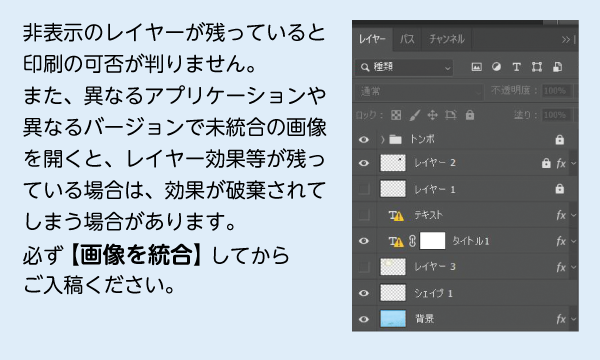
【ベストコレクション】 sai 透過png 作り方 267793-Sai 透過png 作り方
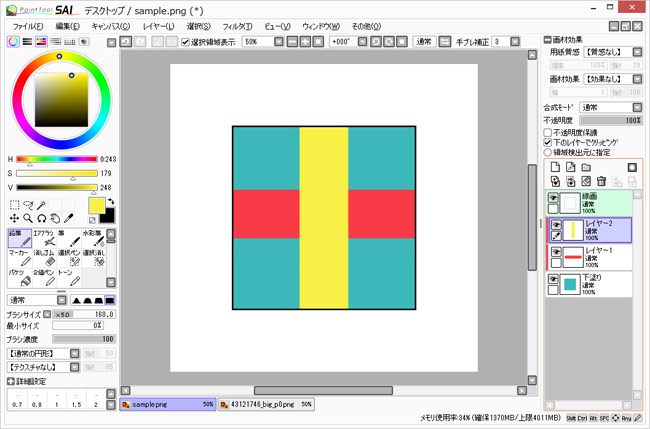
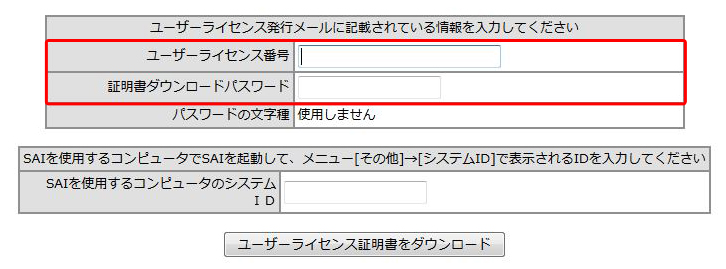
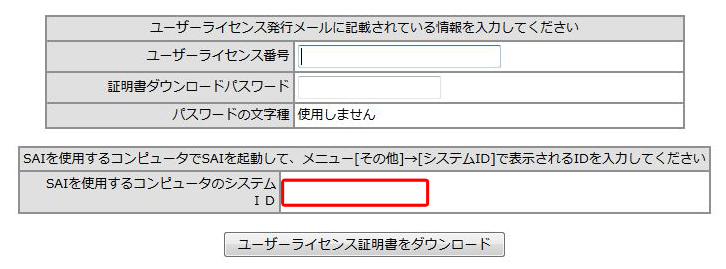
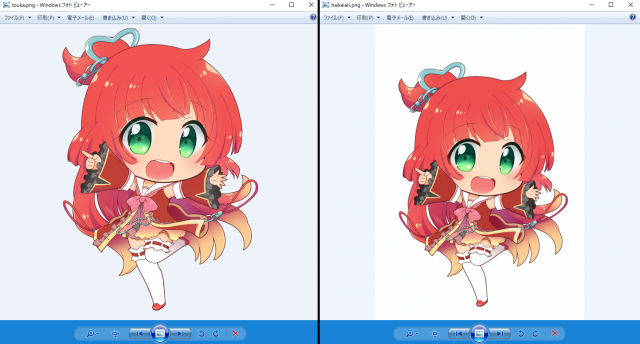
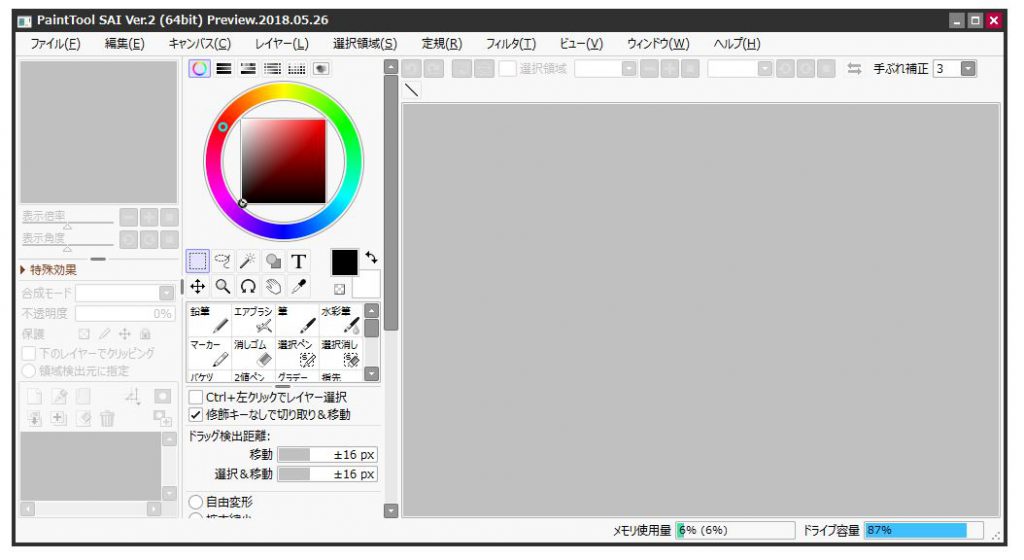
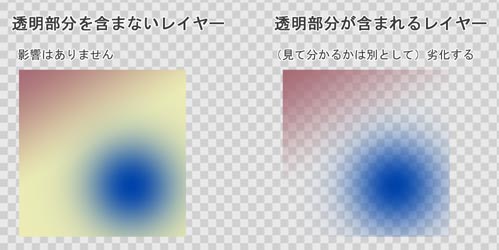
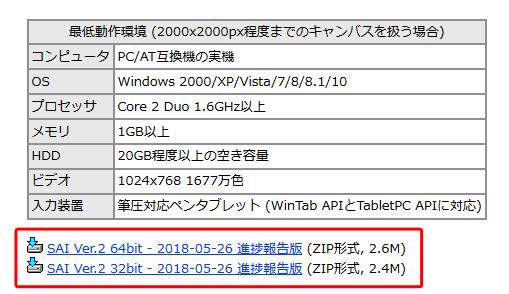
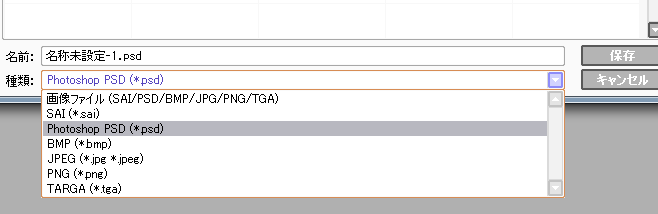
透過PNGをパワーポイントで作る方法 透過PNGとは、背景が透明なPNG形式の画像です。 画像挿入するなら背景が透明のPNG形式ファイルがおすすめとお伝えしました。 画像の挿入とビルダー8のフェード機能 では透過PNGファイルを簡単に作る方法はないか? ということで、パワーポイント10でPNG形式の画像を作る方法をご紹介します。 とても簡単ですので SAI 公式 これは、パソコンを使用してお絵かきしたりする、いわゆるペイントツールなのですが、 とても使いやすいので重宝しています。 お値段は5,250円。 では、実際にどのように加工しているのか、説明していきたいと思います。 画像沢山貼ってるから重いかも (_;) まず、SAIを起動。 次に、上部左端のメニューから、加工する画像を選択して呼び出します保存はpng形式のみです。 ご注意 透明化以外の編集機能は一切ありません。透明化してセーブしたファイルを透過png未対応のソフト (ペイントなど)で読み込むと透明でなくなります 。このソフトは最後の仕上げにご利用ください。

Sai記事内画像4 かくぬる工房
Sai 透過png 作り方
Sai 透過png 作り方-透過gif・透過pngの使いどころ&保存方法 透過gif・透過pngは、web用の比較的小さい単純な画像に使われます。 透過することで矩形画像の枠を見えなくし、色々な背景色や柄をバックに使い回せるのが利点です。 なぜ透過させるのか? その点、png は最大 1,670 万色が使えるため、写真が含まれている画像であっても背景透過を利用しつつ高い表現力を発揮できます。 3ブラウザ版Canva を使った超簡単な背景透過画




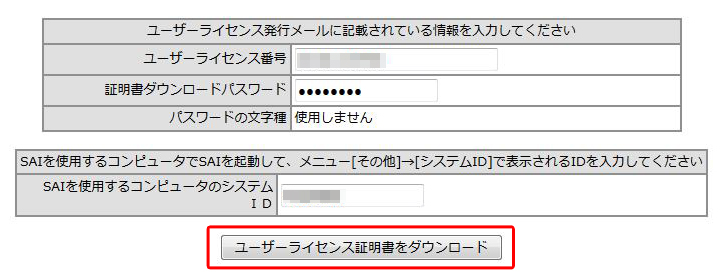
とっても簡単 ペイントツールsai Ver 2 Sai2 を導入する方法 ゆずゆろぐ
(1)1000×1000の透過png画像を用意しましたのでダウンロード http//wwwviraldealercom/blog/?p=225 バナー工房で加工する http//www透過 GIF 画像の作り方と作る意味 IrfanView No1 透過画像を制作するためだけに使うにはもったいないソフトですが、今回は無償でダウンロード可能な IrfanView を使って、PNG形式の画像から透過 GIF を作成してみます。 使い方 ファイル、またはコードを入力して、svgを指定して下さい。 svgをpngに変換した画像が表示されるので、それを保存してお使い下さい。 プライバシーについて ここで使用した画像は、当サイトのサーバーにはアップロードされません。
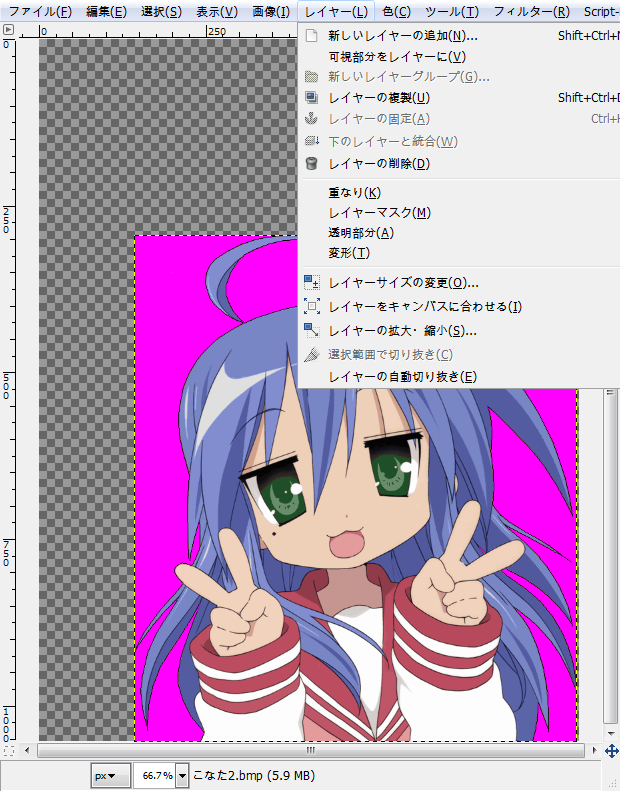
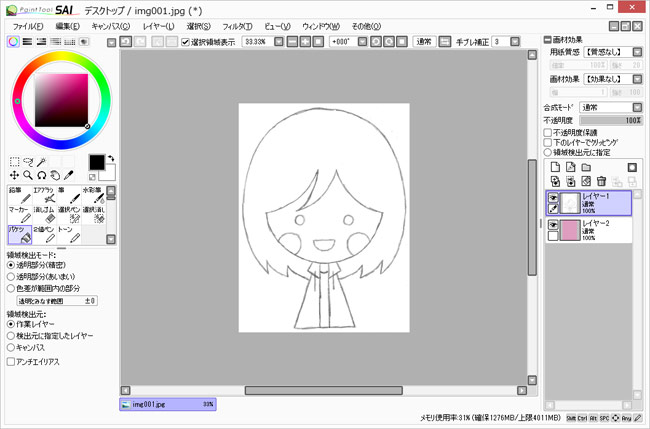
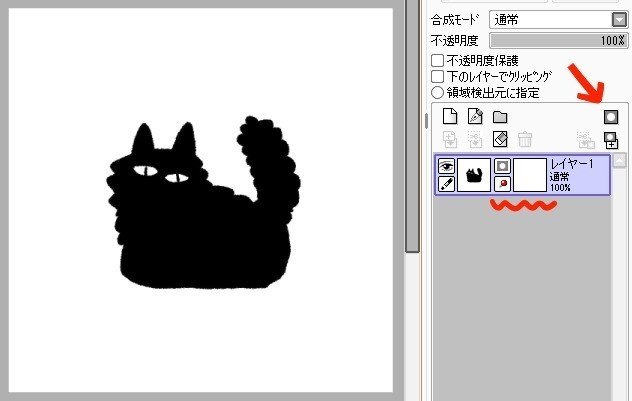
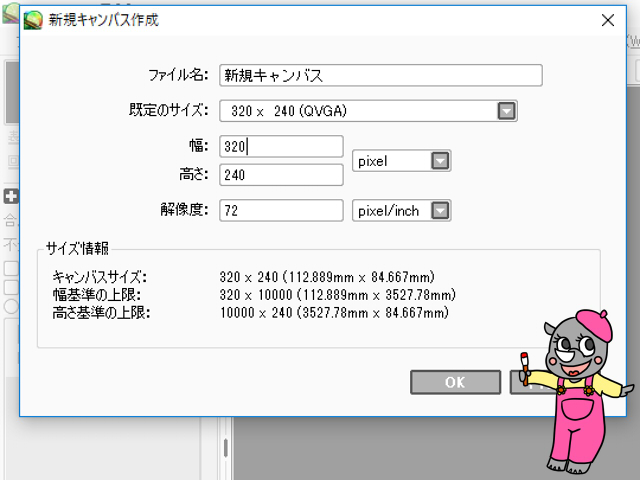
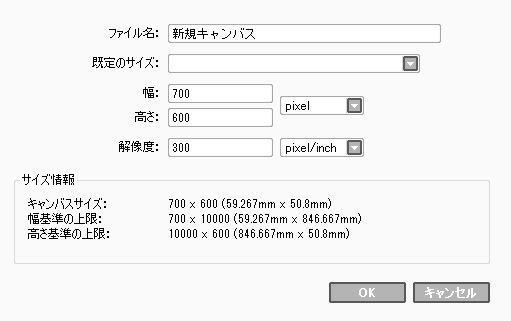
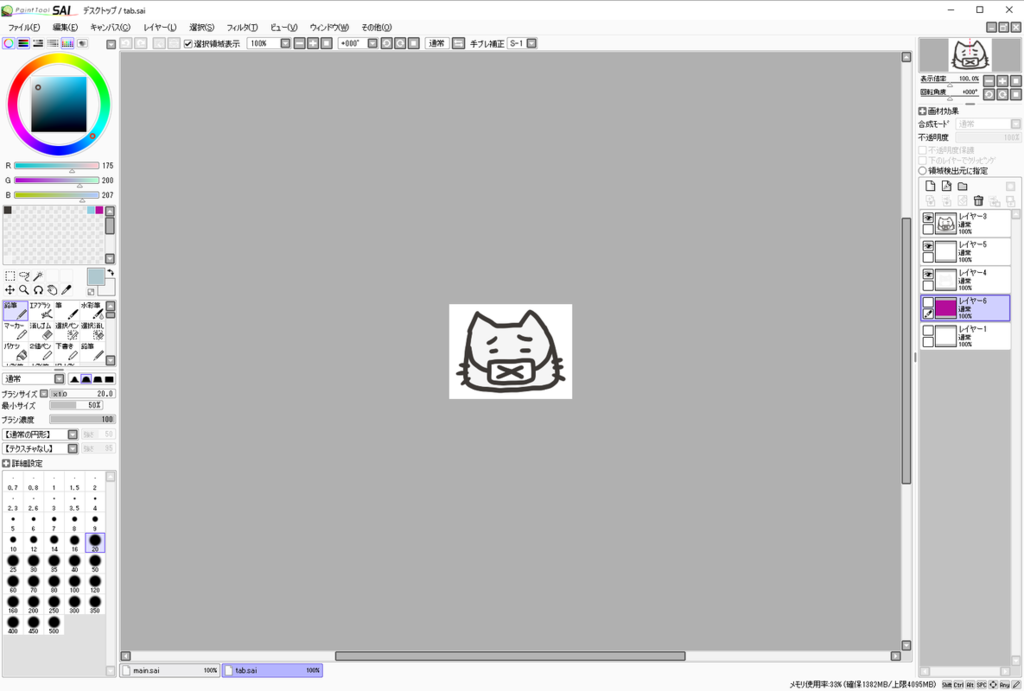
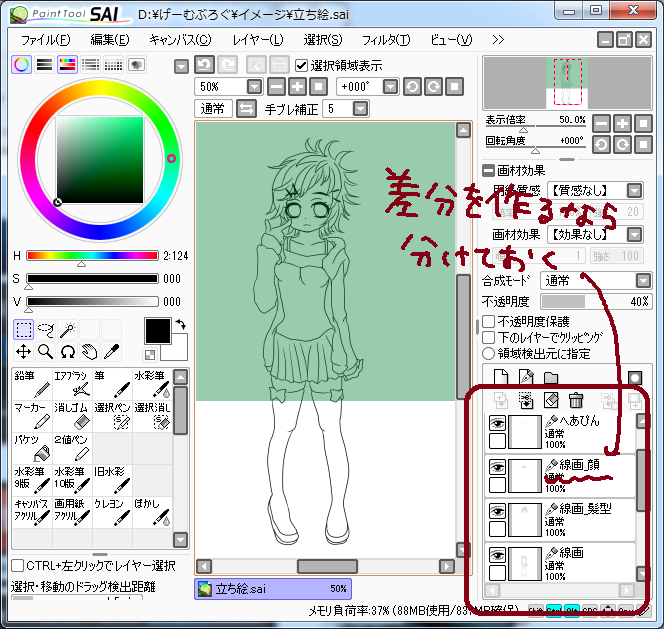
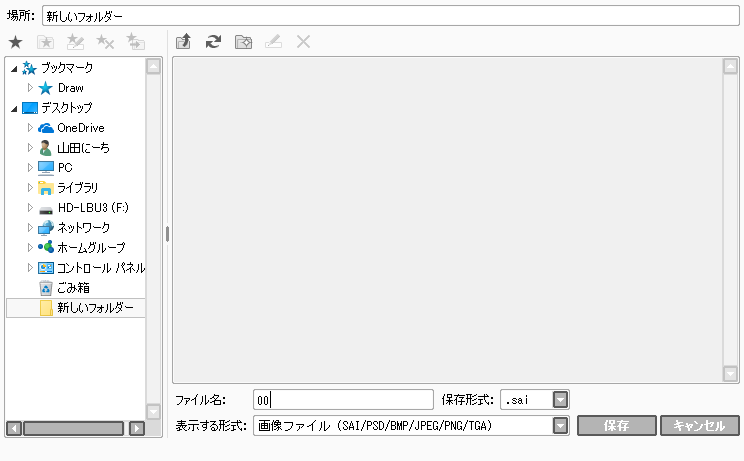
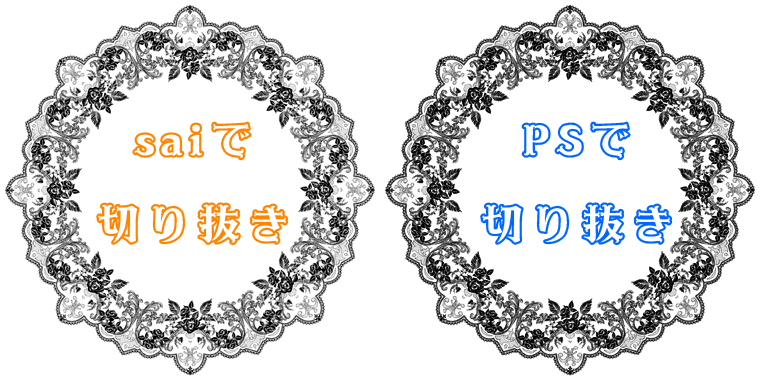
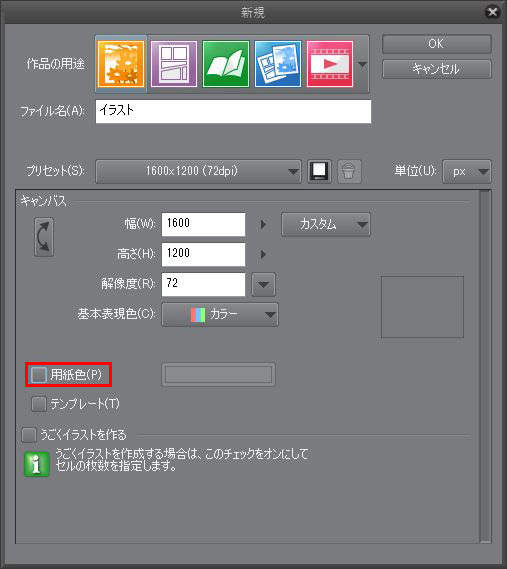
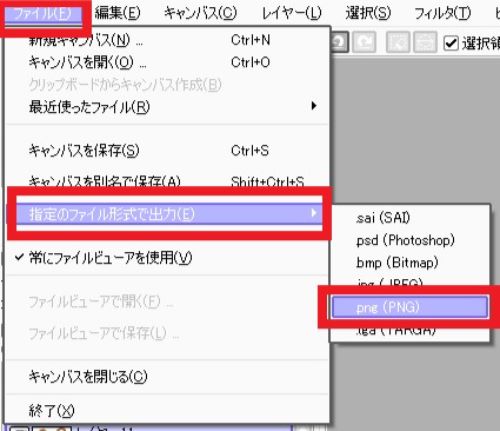
透過した画像を作成したいのですが? 背景が透過処理された画像は、下記の手順で制作いただけます。 1. ファイルメニュー→ 新規を選択します。 用紙色のチェックを外します。 状態になりますので、このまま画像を描画します。 → png (PNG)を選択して書き出します。 ※150以降は ファイルメニュー→ 画像を統合して書き出しに変更になっています Touhou, striped panties, I see them!透過作業が行いやすいようにつくったボタンです。 画像化 透過作業が終わりましたら、画像化ボタンを押すと、画像が作成されます。出てきた画像を右クリックで保存でお持ち帰り下さい。 初期化 透過する前の画像に戻します。 まとめ
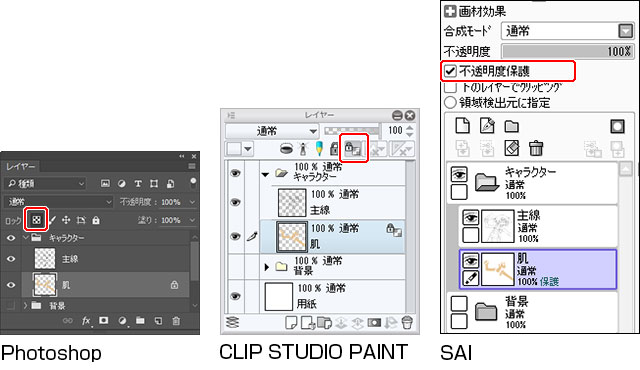
CtrlC でコピーして、別に開いたペイント3Dへ CtrlV で貼り付ける。 別に開いたペイント3Dの背景を透明にして、PNGで保存する キャンバス > 透明なキャンバス をオンに設定して、背景を透明にする。QRコード作成 バナー作成 閉じる 画像を選択する 横幅設定 サンプル画像で試す ※オプションで近似値の数値を変更することにより、透過処理する範囲を変更できます。 ※オプションで「隣接の同色のみ処理」または「隣接していない同色も処理」を選択できます。 ※やり方・方法は「 ストライプ 」で作成した画像で試すと分かり易いです。Surface0pngに透明度をつけたかったらsurface0pnaを用意する。それだけです。 ここから本題 pnaファイルの実体はpngファイルなんですが それの作り方にも色々あるわけです。 別な講座(にせ様のもの)ではSAIとクリッピング機能を使っています。




とっても簡単 ペイントツールsai Ver 2 Sai2 を導入する方法 ゆずゆろぐ




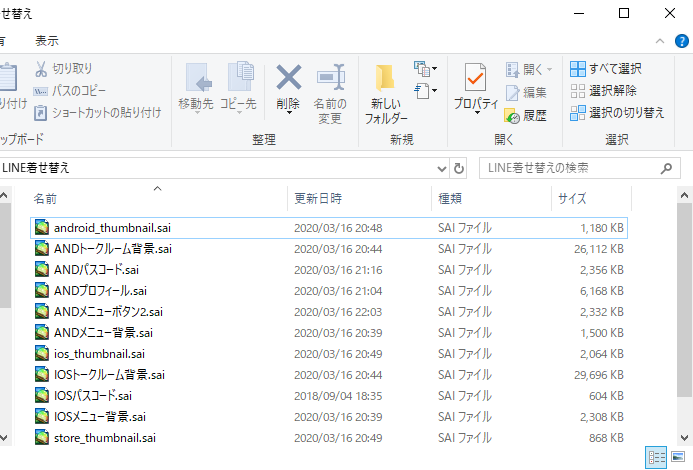
Line着せ替えを作成したい 初心者でも分かりやすく作り方を解説 ショコハジロはもっと自由に生きたい
作り方がわかると思います。 簡単に言えば、 上のGIFアイコンの作り方でアイコンを作る。 動かすわけだから何枚か作る。最初の1枚をペイントで修正すれば楽だね。 んでnatmを起動させ ファイル→開く でさっき作った画像を入れていく。オンラインカットの作り方 b2online イベント参加申込&決済サービス 赤ブーブー通信社/青ブーブー通信社 1はじめに ロゴマーク を使用する際、データ形式の違いについて知っておくと、何かと便利なことは、「超初心者でもわかるJPG・ PNG 」や「初心者でも分かるPNGとGIFの違い」などでご紹介しました。 しかし、ロゴマークを作成する際には、ほかにもさまざまなデータ形式を見かけることがあります。 そこで今回は、 Photoshop や Illustrator でデータを作成する際




Sai はみ出さないで色を塗る クリッピング機能の使い方 Nakoのitノート




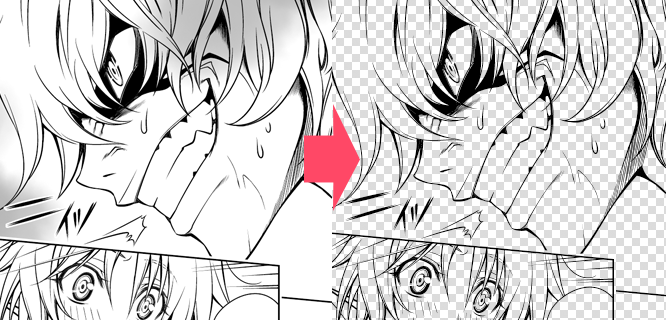
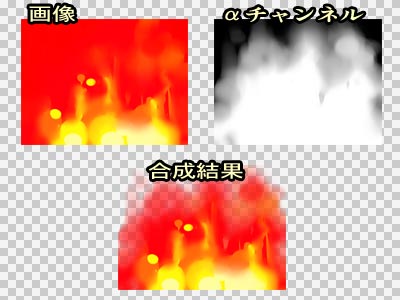
08 08 2 画像加工 透過処理 sai I Wish You Happiness
方眼紙風の背景素材 なつかしい図工の授業でつかった方眼紙風のパターン素材です。 工作やら日曜大工などのイベントの下地としてつかったらおもしろそうな背景素材です。 ※IEだと遷移します。 LINEは16年6月1日、LINE Creators Marketでもアニメーションスタンプが販売できるようになると発表しました(参照:「スタンプを動かそう! アニメーションスタンプの制作ガイドラインを発表」)。アニメーションスタンプは別名「ウゴスタ」とも呼ばれ、ユーザーにも人気のあるスタンプで、SNSをそれでは透過pngデータの作成をしてみましょう。 PowerPointでの作業手順 ① PowerPointを開き、スライド上に画像を配置する




Live2d用イラストを自作 Saiでのパーツ分け 構成例 作り方 ゲームの間




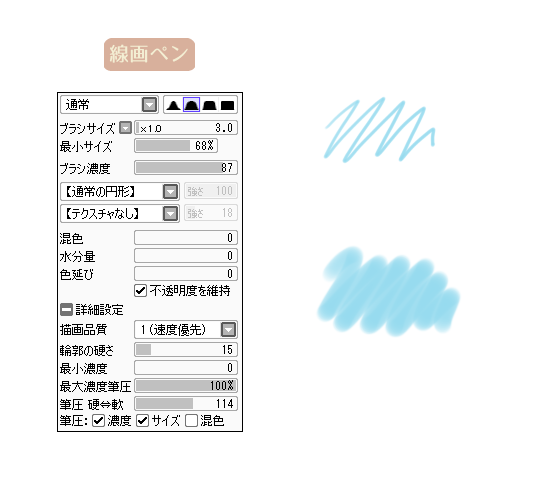
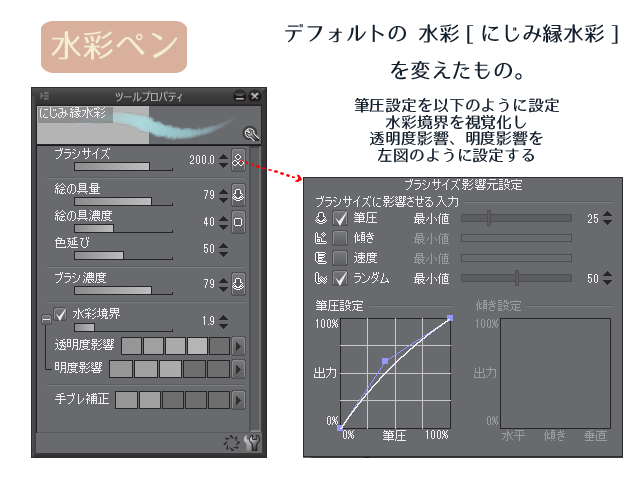
デジタルお絵かき 塗り方別ペン ブラシの設定 水彩 厚塗り アニメ Cg イラスト マンガ描き方ナビ
本記事で透過pngを気軽に作成できるツールと透過png 作り方を紹介したいです。png 透過 フリー ソフトを探しておられるあなたの加工作業に役立てばと思います。 透過pngとは?なんでpng? 透過pngは画像にある一部の領域や内容が透明となった画像です。 フォトショップでの透過方法は以上ですがイラストレーターでの透過方法と確認方法もお教えいたします。 手順1 画像トレースをして背景をツールボックスの黒矢印アイコンの選択ツールを使って選択しキーボードのBack spaceキーかDeleteキーを押して削除した状 ↓この動画の ↓背景部分だけ消して ↓グリーンバック動画素材を作りたい。って時のやり方です。 今回説明する方法は、動画内に背景部分だけ映っている場面がある時の背景透過のやり方になります。 もちろん、背景色をグリーンから別の色に変更することで、gb素材だけでなくbb素材




透過素材を作るのにgimpさん超有能 Noegoism




Photoshopじゃできない Saiのスゴイ機能教えます 株式会社リースエンタープライズ
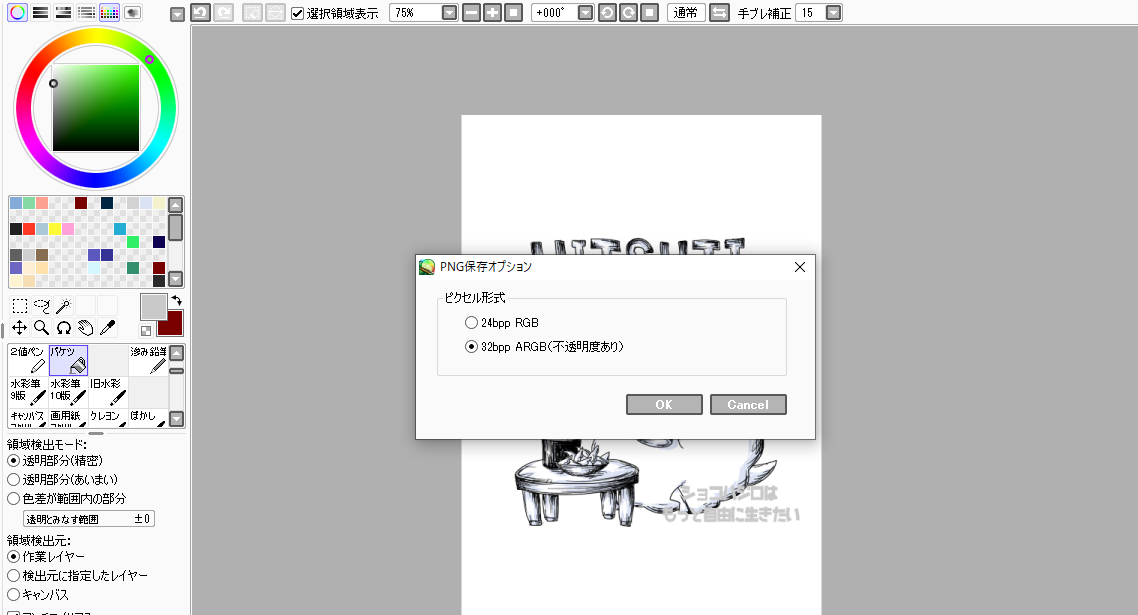
背景が透明になっているpng(ピング)画像「透過PNG画像 」の作り方をご説明します。 ここではPhotoshop(フォトショップ)などの 画像加工編集ソフトを使用せず に制作します。 Photoshop(フォトショップ)での作成方法 、 Macの標準アプリ「プレビュー」での作成方法 はこちらの記事よりご覧下さい。 あわせて読みたい! 資料やプレゼンシートなどの作成 白黒画像をsai上で白い部分を透明にしたいということなら、 レイヤー→『輝度を透明度に変換』で白い部分は透明になります。 透過画像を作って、サイトやブログにアップしたいということなら・・・ saiではpngでの透過画像でのみ作成可能です。 透過pngの作り方 ,色数を256色に減らします(これは,Windows標準のブラウザであるInternetExplorerが24ビットpngの透過に対応していないためです).編集メニュー → 減



スマホのアイビスペイントというアプリで白を透過を押すと画像まで薄くなり 下の Yahoo 知恵袋




08 08 2 画像加工 透過処理 sai I Wish You Happiness
アニメーションGIFの作成 giamの起動 ファイルの読み込み アニメーションにしたい連続イメージをドラッグ&ドロップで赤い四角の中に入れます。 CCP4mg 動画 で 作成したようにフォルダが分かれている場合はscene_0001、scene_・・・と順番にすべてのイメージを入れます。 ↓↓↓




デジタルお絵かき 塗り方別ペン ブラシの設定 水彩 厚塗り アニメ Cg イラスト マンガ描き方ナビ




背景透過とは 方法も解説 アクリルグッズの達人




サイトのシンボルマークに ファビコン Favicon の作り方をご紹介 ライズウィルスタッフブログ




データ作成ガイド オタク広場




背景透過とは 方法も解説 アクリルグッズの達人




背景透過とは 方法も解説 アクリルグッズの達人




Sai記事内画像2 かくぬる工房



講座 Azpainter2でお手軽にpnaつきシェルを作るための何か




08 08 2 画像加工 透過処理 sai I Wish You Happiness




08 08 2 画像加工 透過処理 sai I Wish You Happiness




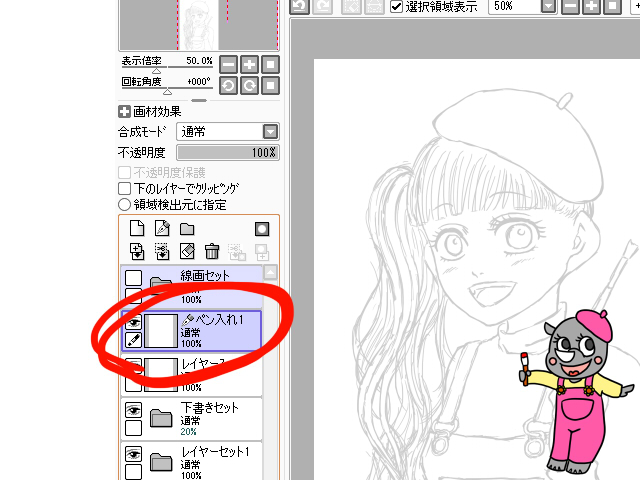
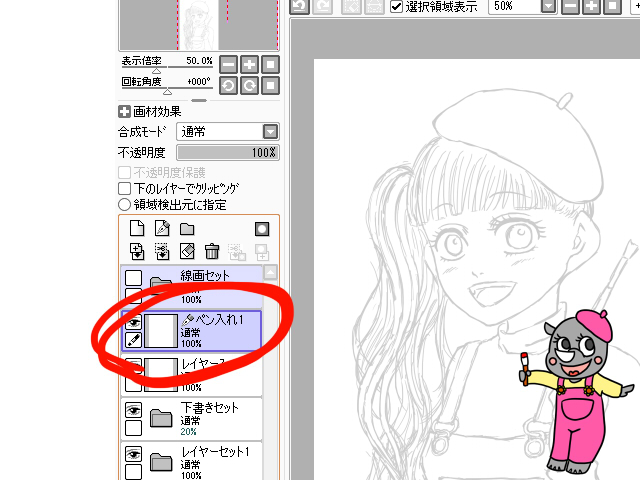
Saiでの線画抽出法 下書きレイヤーにペン入れしてしまったときにも応用可 Nakoのitノート




Sai記事内画像1 かくぬる工房




Sai レイヤー コピー 最優秀ピクチャーゲーム




Saiでゲームに使う立ち絵の作り方 自己流講座 ゲームの作り方 勉強ブログ




Sai記事内画像5 かくぬる工房




その34 Saiでのlineスタンプの作り方の話 その2 Lineスタンプを作っていくぶろぐ




Saiを使って初めてlineスタンプを作ってみた あっちこっちにーち




デジタルお絵かき 塗り方別ペン ブラシの設定 水彩 厚塗り アニメ Cg イラスト マンガ描き方ナビ




アナログ線画を簡単に抽出できる変換機能 試しておきたいclip Studio Paintのおすすめ機能 5 By Clipstudioofficial Clip Studio Tips



透過pngのシェルを作る




とっても簡単 ペイントツールsai Ver 2 Sai2 を導入する方法 ゆずゆろぐ




背景透過とは 方法も解説 アクリルグッズの達人




絵のメイキング レイヤーマスクめちゃくちゃ便利やんけ 鰤尾みちる ブリテイル Note




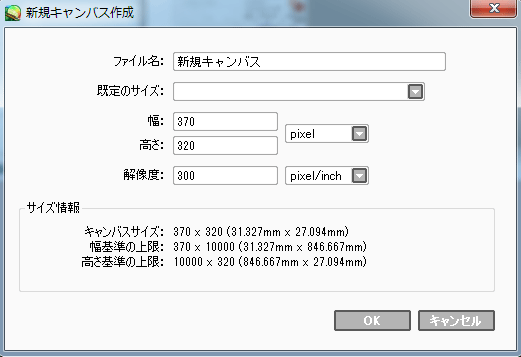
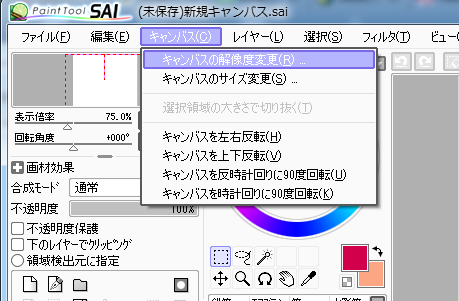
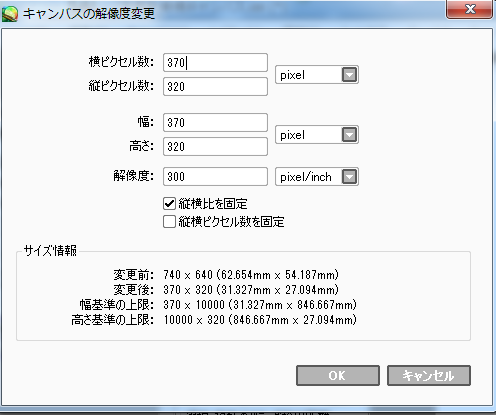
Saiのキャンバスサイズや解像度の設定とおすすめサイズは かくぬる工房




ペイントでは背景が透明にならない ペイント3dで簡単に透過する方法 楽々pcライフ




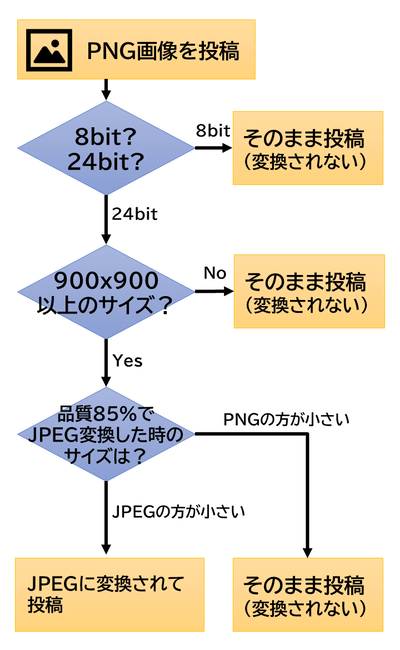
Twitter投稿時にjpegに変換されないpng画像の条件 Optpix Labs Blog




Sai記事内画像4 かくぬる工房



3




デジタルお絵かき 塗り方別ペン ブラシの設定 水彩 厚塗り アニメ Cg イラスト マンガ描き方ナビ




Saiでゲームに使う立ち絵の作り方 自己流講座 ゲームの作り方 勉強ブログ



3




Sai記事内画像5 かくぬる工房




Sai レイヤー コピー 最優秀ピクチャーゲーム



Atelierdolly




とっても簡単 ペイントツールsai Ver 2 Sai2 を導入する方法 ゆずゆろぐ




マニュアル Tips一覧 例のアレ ペイントツールsai Wiki Atwiki アットウィキ



サイトのシンボルマークに ファビコン Favicon の作り方をご紹介 ライズウィルスタッフブログ




Saiでカラーパレットを読み込み 保存 パレットが消えても数秒で復元可能に Nakoのitノート




とっても簡単 ペイントツールsai Ver 2 Sai2 を導入する方法 ゆずゆろぐ




Saiを使って初めてlineスタンプを作ってみた あっちこっちにーち




Saiを使って初めてlineスタンプを作ってみた あっちこっちにーち




星型多角形素材 風冴ゆる Booth




Photoshopじゃできない Saiのスゴイ機能教えます 株式会社リースエンタープライズ




背景透過とは 方法も解説 アクリルグッズの達人



Search Q Sai Tbm Isch




とっても簡単 ペイントツールsai Ver 2 Sai2 を導入する方法 ゆずゆろぐ



透過pngのシェルを作る




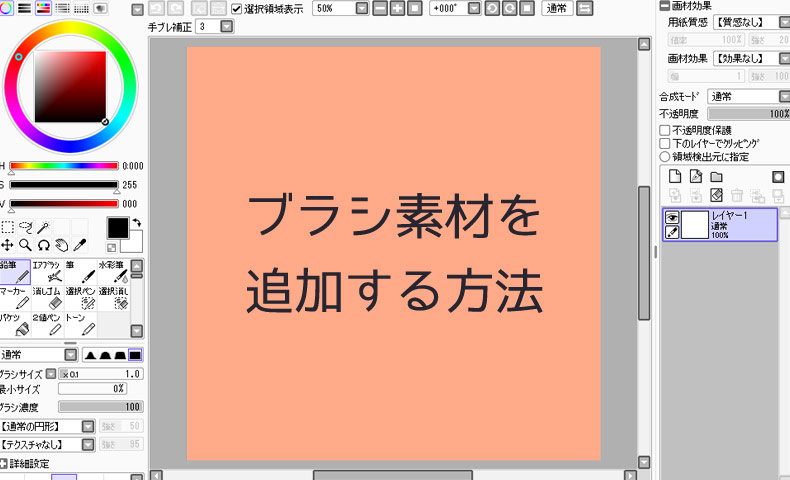
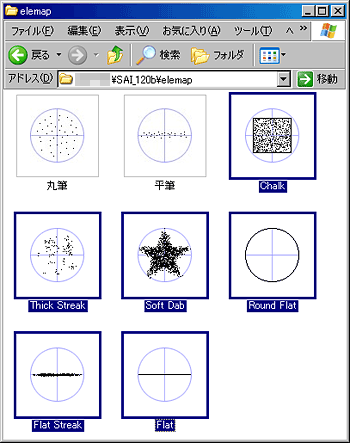
Saiにブラシ形状やブラシテクスチャを追加する方法 Nakoのitノート




Sai記事内画像5 かくぬる工房




背景透過とは 方法も解説 アクリルグッズの達人




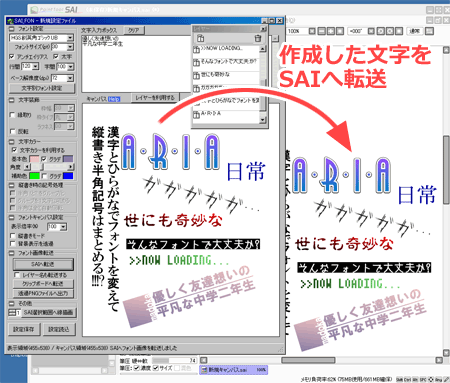
Saiで文字入力ができるようになるソフト




Saiでゲームに使う立ち絵の作り方 自己流講座 ゲームの作り方 勉強ブログ




Photoshopじゃできない Saiのスゴイ機能教えます 株式会社リースエンタープライズ




Saiを使って初めてlineスタンプを作ってみた あっちこっちにーち




Saiでの線画抽出法 下書きレイヤーにペン入れしてしまったときにも応用可 Nakoのitノート




その34 Saiでのlineスタンプの作り方の話 その2 Lineスタンプを作っていくぶろぐ




豊年祭 Honen Sai 筆文字 手書き のイラスト素材




作業効率アップ はみ出さずに色を塗るテク イラスト マンガ描き方ナビ



Saiを使ったlineスタンプの制作方法 Kokiri Miki お絵かき日記と講座




Sai レイヤー コピー 最優秀ピクチャーゲーム




Saiを使って初めてlineスタンプを作ってみた あっちこっちにーち




08 08 2 画像加工 透過処理 sai I Wish You Happiness



Saiを使ったlineスタンプの制作方法 Kokiri Miki お絵かき日記と講座




Saiを使って初めてlineスタンプを作ってみた あっちこっちにーち



イラスト How To 主に連絡用 仮



Saiを使ったlineスタンプの制作方法 Kokiri Miki お絵かき日記と講座




マニュアル Tips一覧 例のアレ ペイントツールsai Wiki Atwiki アットウィキ




Photoshopじゃできない Saiのスゴイ機能教えます 株式会社リースエンタープライズ



背景色とレイヤー合成の仕組み イラストtips集 アルパカ学園




Saiを使って初めてlineスタンプを作ってみた あっちこっちにーち



サイトのシンボルマークに ファビコン Favicon の作り方をご紹介 ライズウィルスタッフブログ




その34 Saiでのlineスタンプの作り方の話 その2 Lineスタンプを作っていくぶろぐ




Photoshopじゃできない Saiのスゴイ機能教えます 株式会社リースエンタープライズ




Photoshopじゃできない Saiのスゴイ機能教えます 株式会社リースエンタープライズ




Twitter Png画像の投稿方法が変わりました 19 モノクロなhogehoge




富士山開山祭 Fujisan Kaizan Sai 筆文字 手書き のイラスト素材




08 08 2 画像加工 透過処理 sai I Wish You Happiness




Line着せ替えを作成したい 初心者でも分かりやすく作り方を解説 ショコハジロはもっと自由に生きたい




背景を透過した画像を作成したい By Clipstudiofaq Clip Studio Tips




25周年記念擬カビアンソロ企画 また集合絵企画 擬カビ大乱闘 を開催いたします 皆さんのの擬カビと擬エネミーを集めてvs大合戦構図のイラストを作成します 詳しくは画像をお読みの上 こちらのテンプレート使ってご参加下さい T Co Ap5sgmpap5




Sai ブラシやテクスチャを簡単に追加する方法



3



データ作成ガイド オタク広場




かなみけ ペイントツールsai 塗り方




52 畫筆 Ideas In 21




初心者向け ライン絵文字の簡単な作り方 データ登録編 おでかけ暮らし




Photoshopで背景の白い部分を透明化 透過 する方法 Nakoのitノート




140 Twitterに透過pngを投稿する方法 Ibispaintの使い方




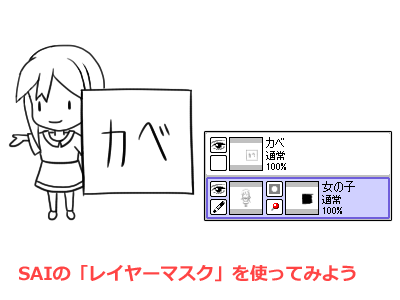
知らなきゃ損 Saiのレイヤーマスクの使い方




とっても簡単 ペイントツールsai Ver 2 Sai2 を導入する方法 ゆずゆろぐ




Sai の知ってると便利な機能たち 2




その34 Saiでのlineスタンプの作り方の話 その2 Lineスタンプを作っていくぶろぐ




08 08 2 画像加工 透過処理 sai I Wish You Happiness




その34 Saiでのlineスタンプの作り方の話 その2 Lineスタンプを作っていくぶろぐ
コメント
コメントを投稿